Il est possible de changer icônes par défaut des réseaux sociaux de Enfold.
1 – Télécharger depuis fontello les icônes qui vous intéressent
2 – Charger les depuis l’interface de paramétrage du thème Enfold > Onglet Import / Export
3 – Dans votre thème enfant, insérez l’équivalent du code suivant
function avia_add_custom_icon($icons) {
$icons['linkedin_square'] = array( 'font' =>'fontello', 'icon' => 'uf30c');
$icons['facebook_square'] = array( 'font' =>'fontello', 'icon' => 'uf308');
$icons['twitter_square'] = array( 'font' =>'fontello', 'icon' => 'uf304');
return $icons;
}
add_filter('avf_default_icons','avia_add_custom_icon', 10, 1);
// Add new icon as an option for social icons
function avia_add_custom_social_icon($icons) {
$icons['LinkedIn Square '] = 'linkedin_square';
$icons['Facebook Square '] = 'facebook_square';
$icons['Twitter Square '] = 'twitter_square';
return $icons;
}
add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);
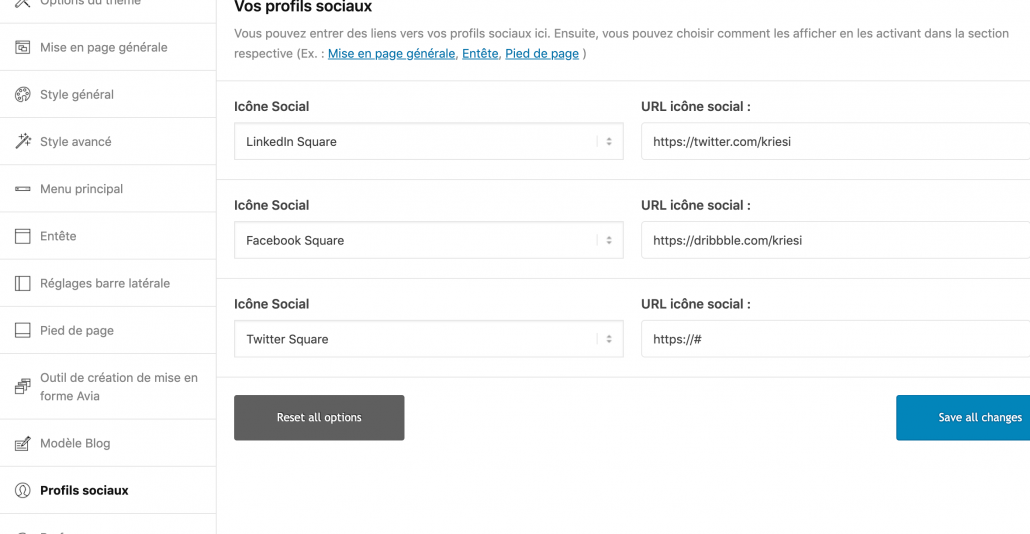
Ce code vous permettra de choisir 3 nouvelles icônes (LinkedIn Square …) lorsque vous choisirez vos réseaux sociaux dans l’interface d’administration du thème.

Points à noter :
- Vous pouvez trouver le code correspondant à l’icône dans le fichier fontello, exemple : .icon-facebook-official:before { content: ‘\f230‘; } le code correspondant dans notre code ce dessus sera ‘icon’ => ‘uf30c‘ (remplacer le \ par un u) .
Vous pouvez aussi simuler l’ajout de l’icône dans le contenu d’une page, pour récupérer ce code depuis le shortcode généré.
- Notez l’espace à la fin de l’attribut du nom de l’icône $icons[‘LinkedIn Square ‘]
Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!