Pour ajouter une icône svg personnalisée dans le thème enfold, il faut
1 – Uploader son icône sur https://fontello.com/ , les sélectionner pour se créer un pack et télécharger le pack
![]()
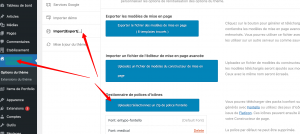
2 – Depuis WordPress, aller dans l’administration Enfold et uploadez le pack

3 – La manip finale consiste à rajouter dans le fichier functions.php de votre thème enfant le code suivant pour que les icônes apparaissent. Ce code est valable si vous avez ajouter 5 icônes personnalisées.
Le code ue800 semble être le code de la première icône chargée (code trouvé de façon empirique mais cela semble être toujours le cas, il semble suffire d’incrémenter le code des icônes suivantes)
add_filter('avf_default_icons','avia_add_custom_icon', 10, 1);
function avia_add_custom_icon($icons)
{
$icons['icone1'] = array( 'font' =>'fontello', 'icon' => 'ue800');
$icons['icone2'] = array( 'font' =>'fontello', 'icon' => 'ue801');
$icons['icone3'] = array( 'font' =>'fontello', 'icon' => 'ue802');
$icons['icone4'] = array( 'font' =>'fontello', 'icon' => 'ue803');
$icons['icone5'] = array( 'font' =>'fontello', 'icon' => 'ue804');
return $icons;
}
add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);
function avia_add_custom_social_icon($icons)
{
$icons['icone1'] = 'icone1';
$icons['ficone2'] = 'icone2';
$icons['icone3'] = 'icone3';
$icons['icone4'] = 'icone4';
$icons['icone5'] = 'icone5';
return $icons;
}
Laisser un commentaire
Participez-vous à la discussion?N'hésitez pas à contribuer!